Trong chủ đề mẹo sử dụng NX này chúng ta cùng tìm hiểu về Sketch Navigator mới và cách sử dụng nó để phân tích các bản phác thảo hiện có. Sketch Navigator là một công cụ mạnh mẽ cung cấp khả năng duyệt liên tục hình học, ràng buộc và kích thước.
Cụ thể hơn, trong video này, chúng ta sẽ tìm hiểu xem bản phác thảo của mình đã được xác định đầy đủ chưa, xem kích thước và ràng buộc và chỉnh sửa các tham số. Hãy xem bên dưới để xem video mới nhất hoặc cuộn xuống để đọc thêm về NX Sketch.
Sketch Navigator là gì?
Sketch Navigator là một công cụ tuyệt vời để xem hình học phác thảo, ràng buộc và kích thước trong một cây phân cấp chi tiết. Điều hướng này bao gồm bốn tab chính: Curves, Relations, External References and Issues.
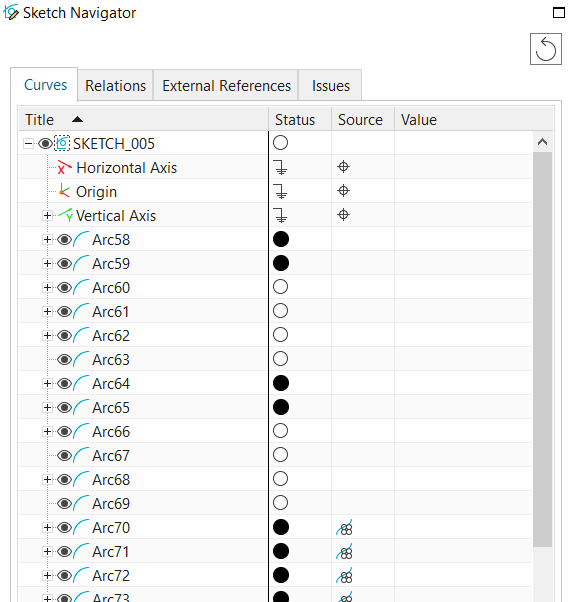
Curves – Tab này liệt kê từng đường cong phác thảo cùng với trạng thái của nó. Nó cho phép chúng ta xác định những thực thể nào có thể di chuyển dựa trên trạng thái của chúng. Khi chúng ta thêm các kích thước vào một bản phác thảo, NX sẽ cập nhật trạng thái động cho từng đường cong.
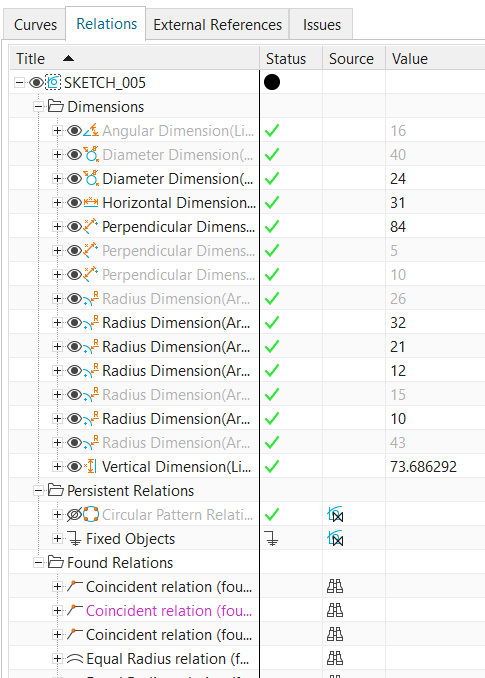
Relations – Tab này hiển thị các kích thước, biểu thức và cả ràng buộc đã tìm thấy và liên tục. NX hiển thị cả ràng buộc đã tìm thấy được giải phóng và đang hoạt động. Chúng ta có thể xem lại các ràng buộc và chỉnh sửa giá trị kích thước trên tab này.
External References – Tab này hiển thị hình học nguồn của các đối tượng được chiếu trong bản phác thảo. Nó giúp chúng ta xem lại cả đầu vào và đầu ra cho một đối tượng.
Issues – Tab này báo cáo các xung đột giữa các ràng buộc và biểu thức liên tục và làm nổi bật các đường cong được chiếu không thành công. Sử dụng tab này để giải quyết các sự cố trong bản phác thảo.
Xác định toàn bộ bản phác thảo của bạn
Một trong những tính năng quan trọng nhất của Sketch Navigator là khả năng hiển thị thời điểm bản phác thảo của bạn được xác định đầy đủ. Bằng cách hiểu được đường thẳng và cung tròn nào có thể di chuyển, bạn có thể hợp lý hóa quy trình đo kích thước. Để xác định các đường thẳng và đường cong có thể di chuyển này, hãy điều hướng đến tab Curves và kiểm tra cột trạng thái.
Ở đầu tab này, bạn sẽ tìm thấy trạng thái chung của bản phác thảo. Đối với ví dụ này, chúng tôi đang làm việc với SKETCH_005 của mình. Một vòng tròn màu trắng biểu thị rằng bản phác thảo chỉ được xác định một phần, trong khi một vòng tròn màu đen biểu thị rằng bản phác thảo đã được xác định đầy đủ.
Tương tự như vậy, đối với các đường thẳng và đường cong riêng lẻ, trạng thái một lần nữa được hiển thị dưới dạng một vòng tròn màu trắng hoặc đen. Lần này, vòng tròn màu trắng biểu thị rằng đường thẳng hoặc đường cong tương ứng có thể di chuyển, trong khi một vòng tròn màu đen có nghĩa là không thể di chuyển.
Kích thước và ràng buộc
Một lợi ích quan trọng khác của Sketch Navigator là khả năng hiển thị tất cả các kích thước và ràng buộc trong bản phác thảo của bạn. Tính năng này giúp tăng cường sự sắp xếp và đảm bảo tính nhất quán trong suốt quá trình thiết kế. Tất cả các kích thước, ràng buộc cố định và ràng buộc đã tìm thấy đều có thể được truy cập thông qua tab Relations.
Vì các mục đã được sắp xếp theo danh mục, bạn có thể dễ dàng theo dõi các kích thước và ràng buộc khi cần. Để định vị các kích thước trong bản phác thảo của bạn, chỉ cần di chuột qua hoặc chọn chúng từ trình duyệt. Thao tác này sẽ làm nổi bật giá trị trong cửa sổ hiển thị.
Mặt khác, bạn cũng có thể dễ dàng lấy một kích thước từ cửa sổ hiển thị và nhanh chóng định vị nó trong trình duyệt. Nhấp vào một kích thước trong màn hình cũng sẽ làm nổi bật kích thước đó trong trình duyệt.
Để sửa đổi các kích thước và ràng buộc cố định, hãy nhấp đúp vào trong Sketch Navigator. Thao tác này giúp việc điều chỉnh thiết kế của bạn trở nên đơn giản và hiệu quả.
Chỉnh sửa tham số
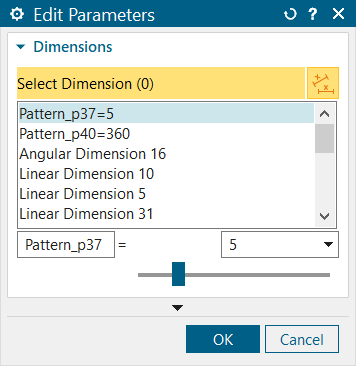
Một khía cạnh quan trọng khác của Sketch Navigator là khả năng chỉnh sửa tham số hiệu quả. Trước đây chúng ta đã khám phá cách thay đổi giá trị thông qua tab Relations của trình duyệt, nhưng bạn cũng có thể điều chỉnh các giá trị này bằng cách nhấp chuột phải vào tên bản phác thảo và chọn “Edit Parameters”.
Thao tác này sẽ mở một cửa sổ mới chứa tất cả các kích thước và mẫu trong bản phác thảo, cùng với một thanh trượt để điều chỉnh giá trị theo thời gian thực. Thanh trượt này cho phép bạn dễ dàng hình dung các thay đổi thiết kế và nhanh chóng khám phá nhiều khả năng.